Śledzenie błędów na stronie www to niezwykle istotna sprawa. Szybka identyfikacja i naprawa błędów ma kluczowe znaczenie dla odbioru witryny przez użytkowników. Może nie jest to aż tak dotkliwe w przypadku blogów, gdzie „ryzykujemy” utratę czytelników (co oczywiście i tak nie jest dobre), natomiast w przypadku sklepów oznacza to już utratę zysków lub marnotrawienie pieniędzy wydawanych na reklamę. Oczywiście z pomocą przychodzi nam duet Google Analytics i Google Tag Manager.
W GTM dodajemy nowy tag (przykładowa nazwa: GA – event na 404) i konfigurujemy w następujący sposób

{{GA_ID}} to mój identyfikator usługi GA, z tym, że dodany jako zmienna o stałej wartości w GTM, dzięki temu nie muszę za każdym razem kopiować UA, kiedy muszę go wykorzystać w kodzie zdarzenia, wirtualnej odsłony, itp.
{{Page URL}} zwróci nam informację o aktualnym adresie url – czyli adresie z błędem, można też wykorzystać zmienną {{Page Path}}
{{Referrer}} zwróci nam informację o tym, z jakiej strony nastąpiło odesłanie na błędny adres
Dodatkowo opcję „Non-Interaction Hit” ustawiam jako „True”, ponieważ nie chcę, aby to zdarzenie wpływało na współczynnik odrzuceń w witrynie.
Teraz trzeba zająć się regułą, która powyższy tag uruchomi. I tu jak zwykle, mamy kilka opcji do wyboru.
Najpewniejszą opcją jest oczywiście dodanie odpowiedniej informacji do istniejącej dataLayer, np:
<script>
dataLayer = [{
...,
'404': 'yes'
}]
</script>
Innym sposobem jest dodanie zmiennej Custom Javascript i za pomocą funkcji odnalezienie elementu (jego id lub class) charakterystycznego dla błędu 404. Można również do zmiennej pobrać tekst komunikatu błędu, a potem w regule uruchamiania sprawdzać czy zmienna zawiera określony tekst.
Minusem dwóch ostatnich rozwiązań jest to, że kod HTML lub tekst mogą zostać edytowane przy zmianach na stronie i nikomu nie przyjdzie do głowy Was o tym powiadomić. Dlatego opcja z dataLayer jest najbezpieczniejsza, ponieważ Web Developer zwykle upewnia się wcześniej po co i komu były te kody potrzebne.
A więc przyjmując opcję z dataLayer, reguła uruchamiania będzie wyglądać następująco:
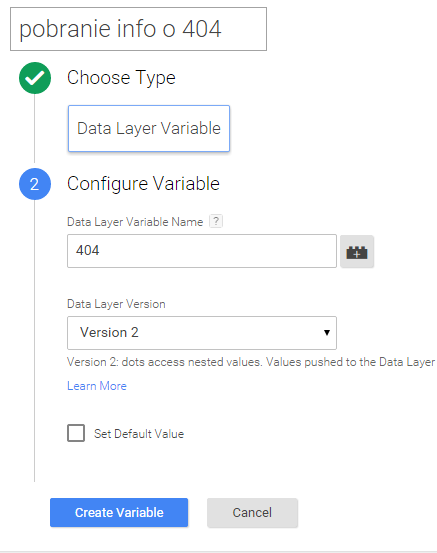
- Definiujemy zmienną pobierającą informację o zawartości zmiennej 404

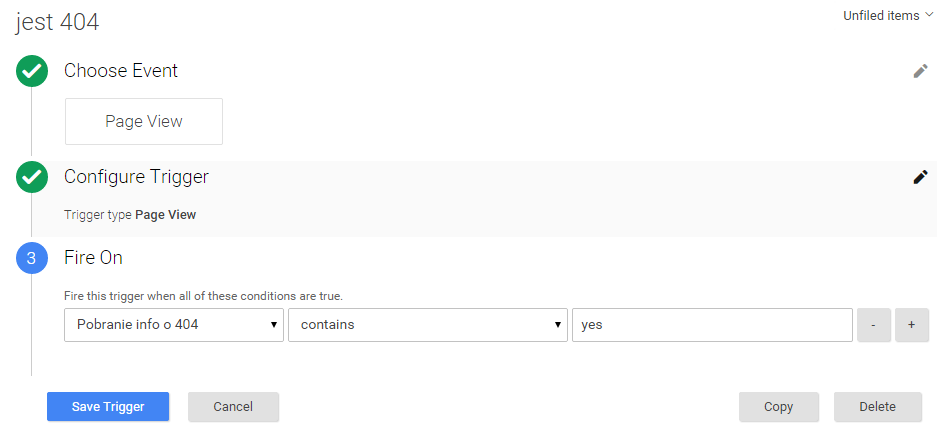
- Definiujemy regułę, która uruchomi tag:

Po dodaniu reguły do tagu i opublikowaniu zmian w kontenerze GTM powinniśmy już zbierać dane. Jeśli nie, to albo jesteśmy szczęściarzami i nie mamy 404 w serwisie, albo coś zrobiliśmy źle. Dobrze jest więc specjalnie wejść na błędny adres ulr (np. robiąc literówkę w adresie), żeby sprawdzić, czy zdarzenie działa.
Dzięki temu prostemu wdrożeniu mamy teraz informację o błędach w serwisie:

Jak również możemy śledzić, czy nasze kampanie nie kierują przypadkiem na strony, które nie istnieją:

Na koniec warto ustawić sobie alerty w GA, żeby dostawać automatyczne powiadomienia o wystąpieniu tego zdarzenia w GA.
Dziękuję, kurde że standardowo nie zlicza to jakaś pomyłka.